Summer 2019 internship in review

I was very fortunate to be offered an internship position at the department which developes UCLA’s very own learning management system: CCLE back in April. After an onboarding process that invlolved familiarizing myself with Moodle and the Agile workflow using Jira, I was introduced to this side project student programmers at CCLE have being working on for quite some time: the Pediatric Dentistry Project.
The goal is to create a mobile-optimized Web Application that collects information from pediatric dentistry students as they go about learning and performing procedures in dental clinics. The data would be processed to determine whether they passed the clinical course and fulfilled the school of dentistry’s competencies. Currently, a system based on paper form exists to accomplish those tasks. The value our app bings is automation and my job is to get familiar enough with the project so I can work on it full-time during summer and hopefully bring it across the finishing line.
A challenge that pervades this project is the complexity of the business rules that we needed to reason with. As a warm-up exercise, I was given the task to take a look at the current database schema and figure out what seed data should go into the tables. It consisted of more than twenty tables, each reqresenting a type of entities that is believed to be relevant to the business logic. Being enrolled in a database course during that same quarter, I skipped ahead in the textbook in order to understand the schema design, and was able to compile the neccessary seed data and scripts to produce a database dump that was later distributed to other team members. Looking back, this preliminary exercise tied perfectly into my focus for the remainder of the project. That is, understanding and controlling the emerging complexity in the system we are building.
During the three-month full-time internship, I worked closely with my buddy Bruce Liu, who was responsible for much of the design and frontend work, while I took over frontend logic and the backend. Many good ideas were born out of lengthy discussions we had on design choices. Without his inputs the project will definitely not be where it is today!
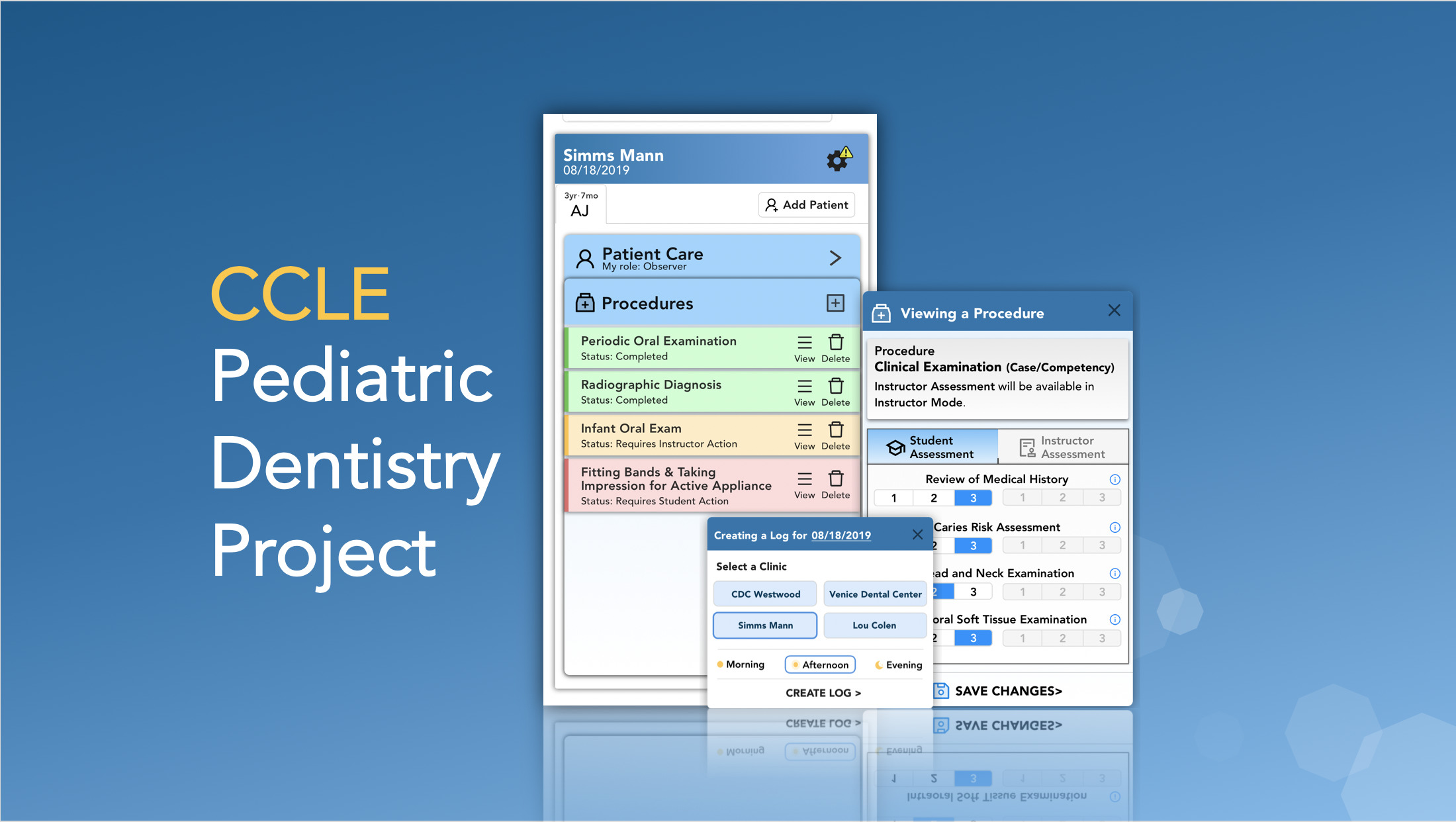
To put things into perspective, let me first show you what we’ve accomplished this summer:
Wooo… that was a long walthrough, wasn’t it? And that’s after omitting numerous minor features and edge scenarios. By its length you can probably tell that the business logic we implemented was quite complex.
Yes, our time this summer was split pretty evenly between planning and implementation. The first part includes gethering requiremnts, designing an UI based on our understanding of client’s needs and limitations of technology, present our design and revise to gain approval.
In retrospect, my first and perhaps most instructive realization is: the success of our project absolutely depended on an effective communication channel that we maintained between the stakeholders, especially the client, and us, the developers. Communication is so key because many technical challenges could be sidesteped by exploring reasonable alternatives.
For example, our client presented us with paper forms that our app is meant to replace. Being developed independently, the forms for each block all had a different strucutures. Rather than creating multiple user interfaces to match each set of forms, we communicated to our client why that would be time-consuming to implement, and collaborated to worked out a uniform interface that would fit all blocks.
In another scenario that arose repeatedly, our client is indifferent to several approaches that we can potentially take to solve a requirement, and we were able to use the approach that is loggically most consistent with what’s already in place and therefore easiest to implement because we clarified this with her.
Through effective communications, we were also able to identify client’s pain points and propose “killer” features. The progress bar/modal and reporting interfaces are examples of this. We stood in the shoes of dentistry students and instructors and thought about how our app can provide value beyond simply automating forms.
The rest of my takeaways are all somewhat technical. After all, I thought hard about those enginnering challenges!
Teams use Agile so they can incrementally deliver value to clients, which reduces risk and provides all stakeholders a clearer picture of where this project is headed. When I first joined the team in spring, we were in a position where the entire schema has been designed and more than 50% of backend code has been written but none of the front-end components has been fully implemented. It freqently happens that the frontend person needs data from the backend in a certain way, which was different than previously envisioned. So backend code needs to change, and quite possibly the schema to boot. Much of the backend person’s time is absorbed in handling such request, and we kept missing delivery targets.
Our approach back then was very much anti-agile, and we paid dearly in terms of productively. What’s more, when Bruce and I took a closer look at the proposed frontend design in early July, we realized that it could not have worked outside of the mockups. It used a card-stacking design and was not scallable. It might do Ok in simple Day Block with 3 cards, but would do very poorly in later blocks where the UI would need to display a stack of 10 or so cards.
That discovery led us to a painful refactor which resulted in rewriting the majority of fontend code and tightly-coupled backend code. And thereafter we followed a story-based approach to avoid history repeating.
Taking a step back, now that I have complete the project, I believe in using the Agile workflow in face of uncertainty in requirements. But if I were to do this project again from scratch, given what I know now, I would have taken an even more radical approach: have everyone work on the frontend in the beggining, and use hard-coded api responses when needed. The most productive thing is to show client working prototypes, based on which she could give us the next set of requirements. What about the backend and database? Well, the backend is essentially a CRUD app; there is very little risk that it couldn’t be done, after we have most of the front-end figured out. That way we discover the requirements quicker and minimize time spent rewriting the backend.
When we redesigned our app, we modeled the frontend after the logical hierarchy of the forms: A Block has serveral Logs, which has one or more patients, which has one or more procedures, which has one or more steps. And the components we created has exactly these parent-child relationships.
Looking back, adopting this highly-nested design might not be the optimal approach, as it posed serveral challenges when implemented in React.js. The first has to do with shareing state between multiple levels of components. Passing everything as props would not be scalable as the complexity of the App grows. So we looked into Context API, and put state that every component might be interested in inside a GlobalContext object. While this largely solves our problem, I still think that managing state would be less of a hassel if we didn’t have so many levels of components to begin with. (What about Redux? Bruce suggested that Redux requires too much boilerplate code and isn’t really suited to our App)
Another problem we had is to determine what piece of state should live where. We had to make compromises between minimizing the number of API calls and simplifying the way we reason about the components. While networking efficiency favors that a root component bulk-downloads the state in a single API call, it is much easier to program the components when thinking of them as managing their own state. We also implemented optimisitic rendering to achive a level of responsiveness that approaches natives apps, which further complicate matters. In the end, we stroke the balance so that Patient manages the state of its children, but ancestors of Patient manage their own state.
What would I have done differently? Probably go for a flatter, more traditional-looking mobile-app layout.
Testing is another really effective way to keep risks under control in software engineering. On the other hand, writing large amounts of code without ever running it is dangerous! There is almost surely more bugs hidden in the code than you would think.
When I started working on the backend, I invested quite sometime into setting up Jest for testing, and it paid off handsomely. Thanks to the test environment, I could isolate and run individual functions, without having to deal with the entire server at the same time. Even after I finish debugging, A test suite that can detect most breaking changes is a very comforting tool to have.
Unit testing is not the only way to test though. I think there is a point where the marginal benefit of writing more unit tests is just too low. I felt that my software development cycle became significantly more fun and engaging when I got the first functioning frontend and could see how well my backend code is doing in the network panel of Chrome’s inspector.
Based on those observations, I would recommend testing your code early and often, using whichever aproach you find most effective, espeically when you are writing in a dynamically typed language like Javascript, for which IDEs aren’t of as much help.
I can’t finish this write-up without giving a short summary of the tech stack we’ve used hehe.
You already know that we used React.js for the frontend, but I want to add Bruce found this really useful libary styled-components, which we used to produce (hopefully you will agree) a really beautiful interface!
As for the backend, we used Express.js and MySQL. What’s really new this time around is our extensive use of Sequelize, an ORM, which has proven very useful.
I’ve throughly enjoyed my summmer interning at CCLE. The dentistry project is challengeing and will be remembered. I am pleased by the fact that we pulled it off. More important are the people I met during the intership. We continue to be friends after the experience, and who knows if we wouldn’t band together and work on something even more fun and exciting in the future?